In previous articles and tutorials we've covered how to use Actions and Expressions in order to add interactivity to your projects. In this post we'll dig deeper into how Summonables can be called from your Actions, and why this can be useful.
Note: You don’t have to code to use Haiku. Actions and Expressions are completely optional. You can work strictly within the timeline and the stage, or you can dive right into code. Haiku invites you to bring your own creative skills to the table.
Refresher
Expressions are snippets of code that add dynamic behavior to the properties of your Haiku. To be more specific, they are JavaScript functions that run at specific moments in time as your Haiku animates. Expressions are intended to be pure functions, so you should not set States from them.
Actions are also JavaScript functions, but they are executed in response to a wide variety of events that you can choose from. For example: when an element is clicked, when the window is resized, etc. You can also define custom actions to respond/emit to.
Summonables are a collection of built-in pieces of dynamic data that you can summon, for example:
- The user's mouse position (
$user.mouse.xand$user.mouse.y) - The window size (
$window.widthand$window.height)
We have seen in other tutorials (like this one about Getting started with interactivity and this other one about Using helpers) how to use Summonables within Expressions to create powerful interactions, but you can access Summonables from Actions too!
Summonables + Actions = 💜
Why would you want to use Summonables?
- One of our main motivations to introduce Summonables was to provide a convenience layer on top of some well known pain points around the DOM API. For example, if you want to know the mouse position relative to your art-board origin you can simply call
$user.mouseand let Haiku worry about the details instead of wrangling withevent.x,event.clientX, etc. - Summonables also give you direct access to important information about what is happening inside Haiku Core, our rendering library (it's open source, you can check it out here!)
Not so long ago, we introduced a new imperative API to access Summonables from Actions: this.evaluate . Evaluate is a function that exists in the scope of your action and takes one parameter: a string of the Summonable you want to get the value of. For example, getting the mouse position from your Action is as simple as:
const mouseX = this.evaluate('$user.mouse.x')You can find a full list of our out-of-the-box Summonables in our docs.
Example
So, let's say you want to perform an Action when an element is clicked, but only if certain time has elapsed. For this you can use the Summonable $core.timeline.time which gives you a number representing how many seconds have elapsed since the animation started.
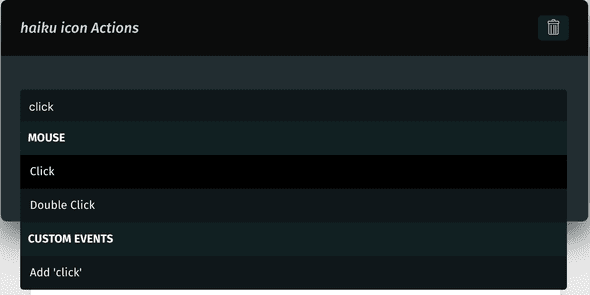
First, in order to bind your action, you need to select the element on the stage, and then click on the bolt icon on the top menu:
Once there, select the 'click' action to attach an action handler to it:
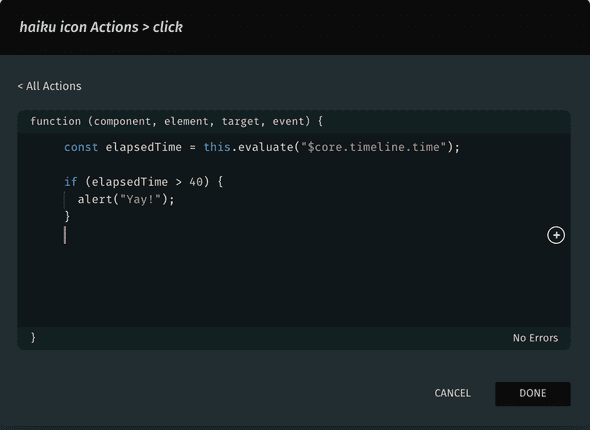
In the handler, you can access any Summonable via this.evaluate() . In this case, we want to know the elapsed time, so we use:
const elapsedTime = this.evaluate("$core.timeline.time");And, you can conditionally execute your code based on the elapsed time, for example:
const elapsedTime = this.evaluate("$core.timeline.time");
if (elapsedTime > 40) {
alert("Yay!");
}And that's it! If you have any ideas for tutorials you'd like to see, please shoot us a line or two to our Slack Community or to contact@haiku.ai.
See you soon!
Keep up to date with the latest on: