
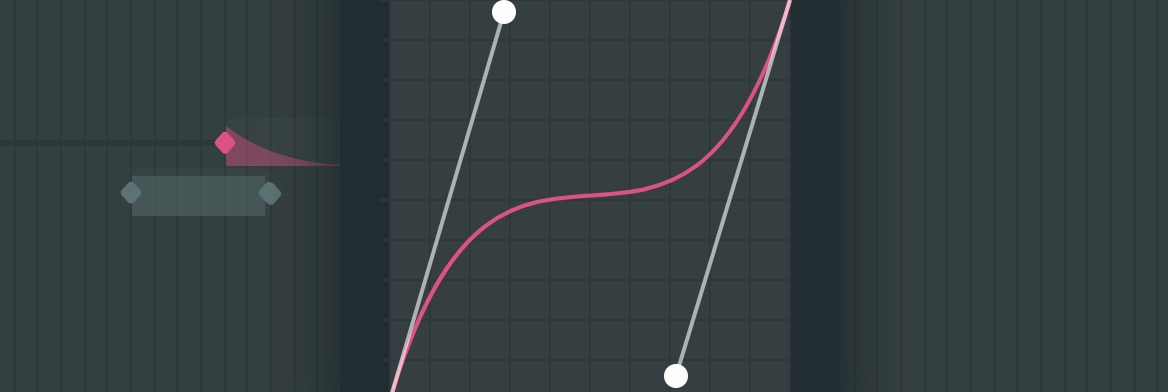
Custom Easing Curves in Haiku
January 27, 2019
There's no set of pre-made curves capable of satisfying all use cases. That's why we're adding Custom easing curves to Haiku. They allow a fine-grained control over the personality…

From Figma to React with Haiku
January 23, 2019
tutorialHaiku allows you to bring your Figma designs to life by easily animating and publishing them as clean React components. This tutorial will guide you through the process. Design…

What we learned from our first remote team summit
January 21, 2019
cultureAs some of you know, Haiku is a growing start-up dedicated to creating products that help designers and developers work more seamlessly together. Our team is small, composed of…

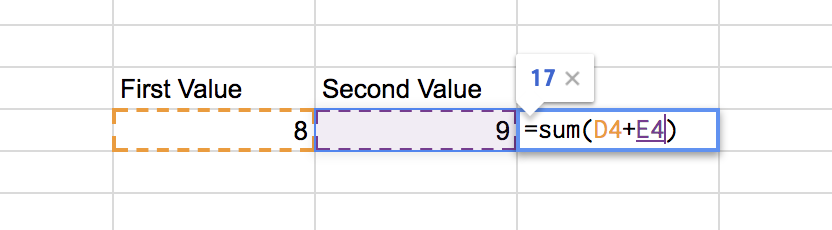
Accessing Summonables from Actions
December 17, 2018
codeIn previous articles and tutorials we've covered how to use Actions and Expressions in order to add interactivity to your projects. In this post we'll dig deeper into how…

Handling mouse and touch in Haiku
December 11, 2018
codeDeveloping user interfaces that work anywhere is a necessity, but it's not easy in a landscape where devices are constantly evolving and supporting new modes of interaction. Take…

Understanding Actions
December 05, 2018
basicsIn this blog post we'll be taking a close look at Actions. We'll review the two different types of Actions available in Haiku, and what each of them is for. Let's start by talking…

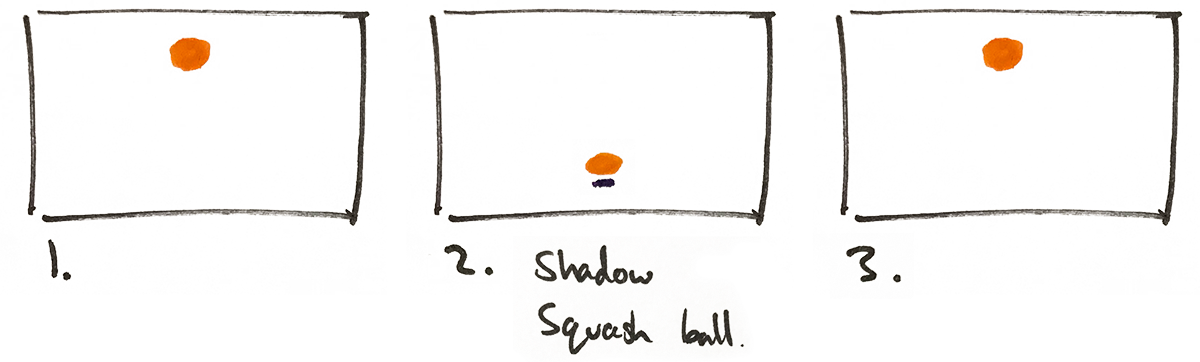
Introduction to Path Morphing
November 04, 2018
How To Path morphing in Haiku is as simple as double-clicking a path on stage and moving its points (vertices). The technique can be used to great effect and is not just for…

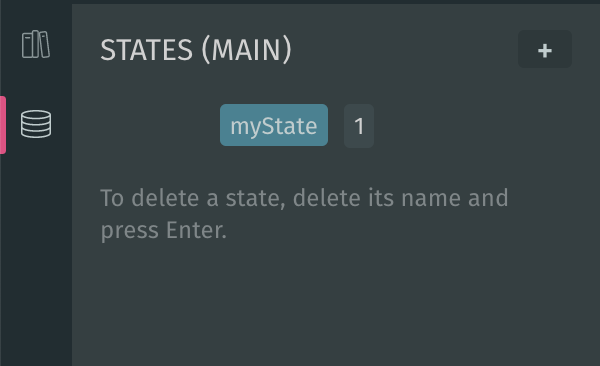
Understanding States step by step
October 25, 2018
basicsAs you probably know by now, Haiku is a powerful tool to create pieces of UI, also known as “components”, that are ready to be snapped into any codebase. If you've ever used a UI…

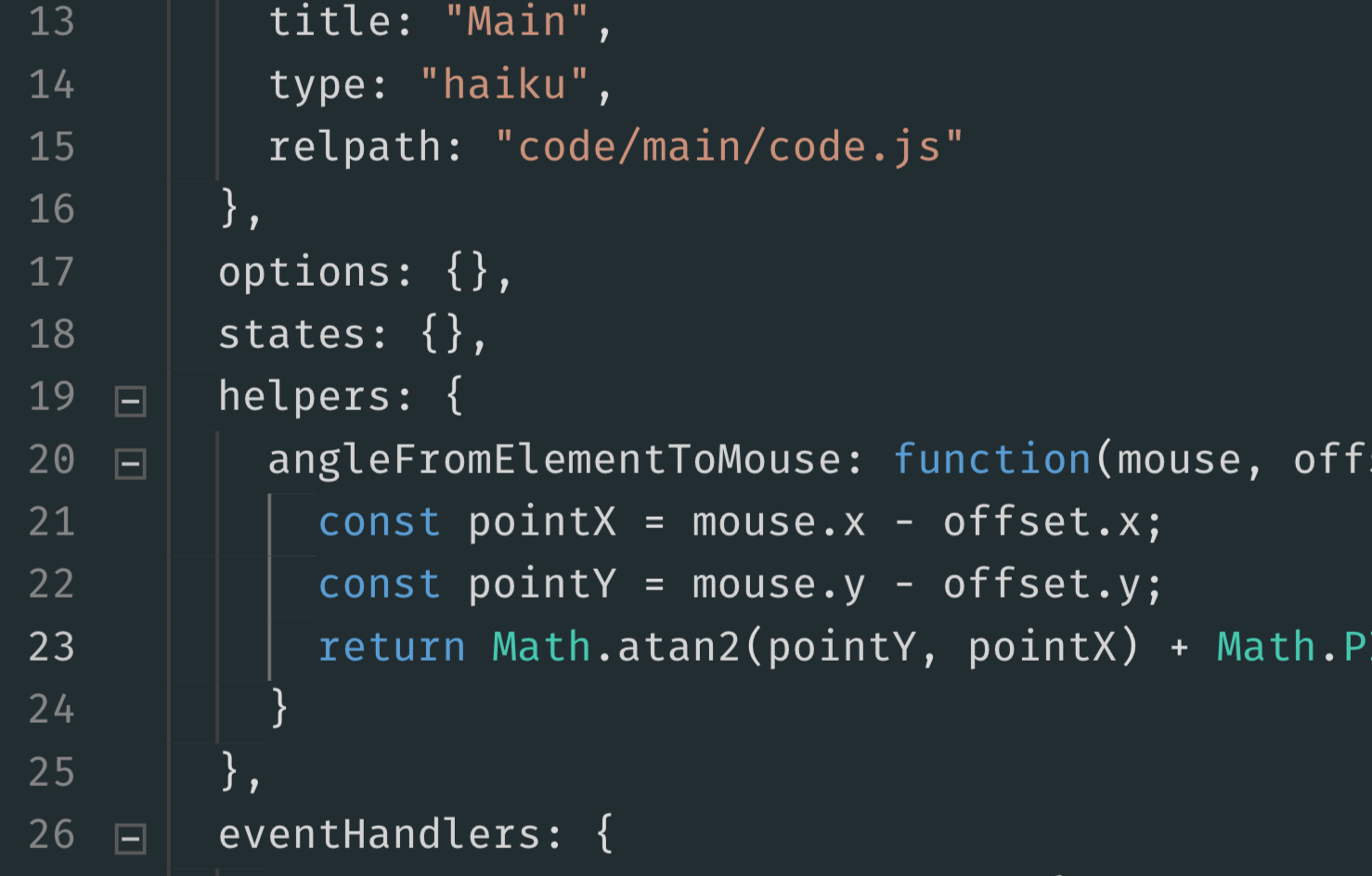
Reusing logic with Helpers
September 19, 2018
codeAs a designer or developer, you are used to facing the challenge of abstracting building blocks. Abstraction is a very powerful tool, that among many other benefits allows you to…

Animating Elements Along Curved Paths
September 13, 2018
In previous tutorials and other resources we've covered what haiku was built for and how to get started using the drawing/design tools you already use and love, like Sketch…

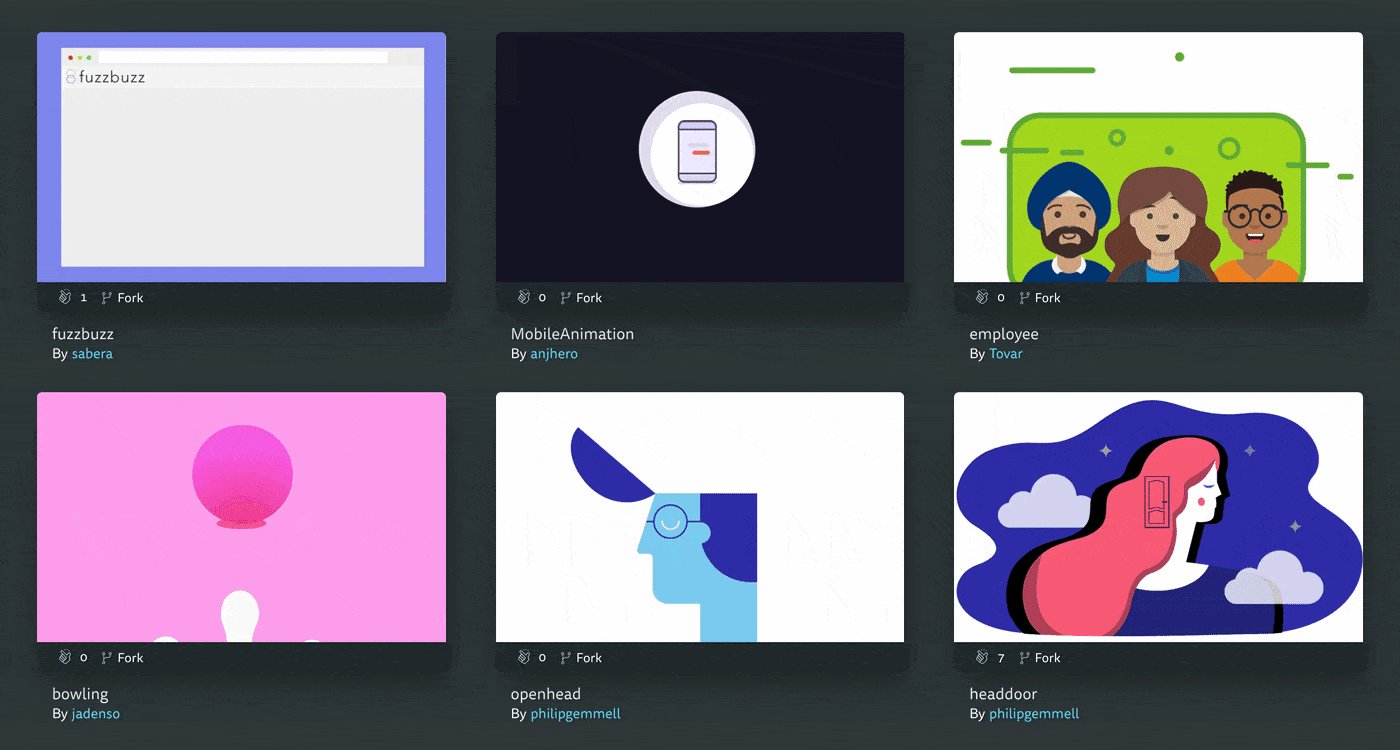
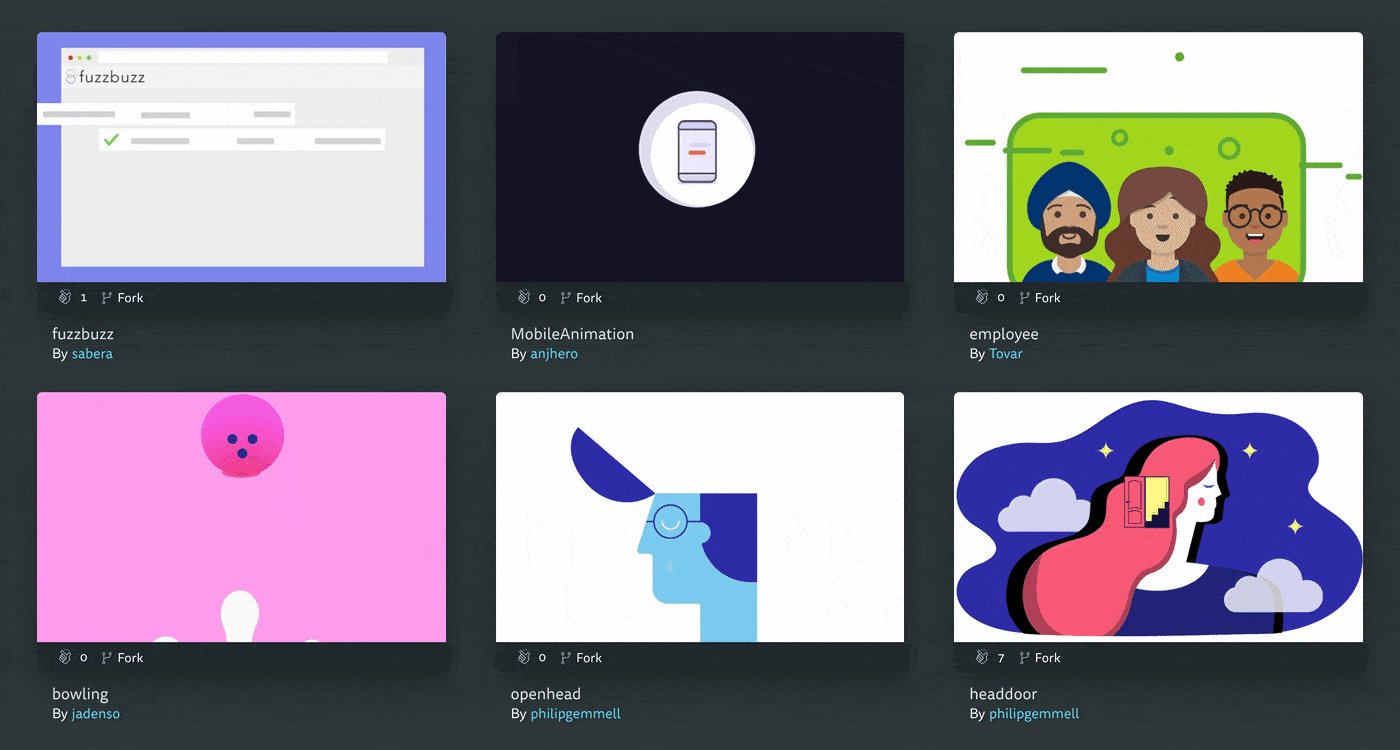
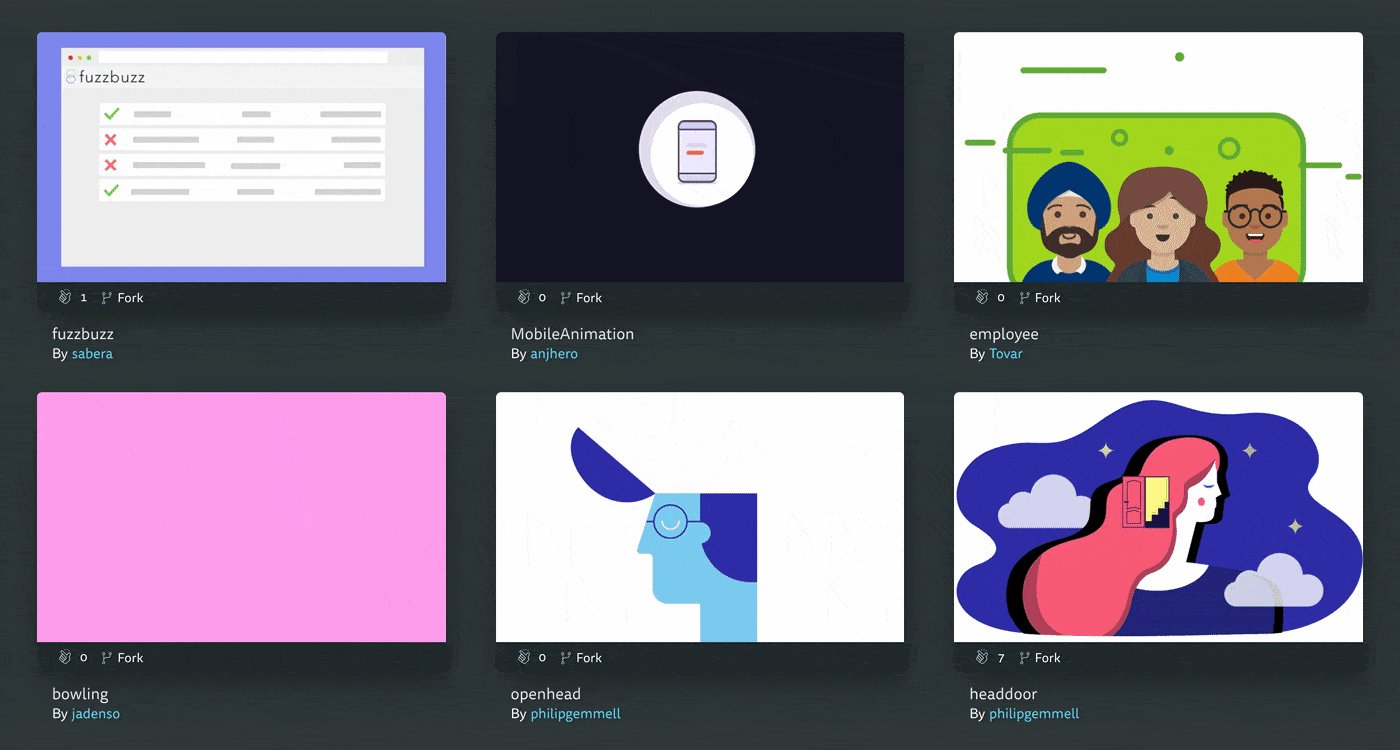
Kickstart Design & Development with Forks 🍴
May 11, 2018
Today we're announcing our community showcase —a place where you can showcase your creations and kickstart your design and development process by forking projects. Showcased…

Figma ➟ Haiku integration, delivering motion.
March 22, 2018
It's an exciting time to be a designer. At Haiku, we're on a mission to empower product teams to add rich, interactive motion to their designs, while bridging the gap between…

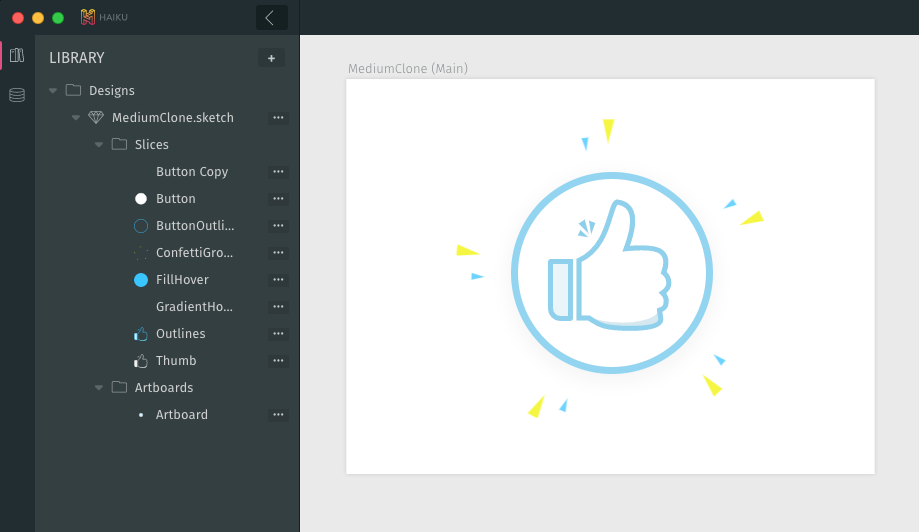
Mimicking the Medium Clap Animation with Sketch and Haiku
March 10, 2018
This is a guest post by Kyle Gill. This post originally appeared on Medium . Export to React, after designing in Sketch, and tweaking keyframes in Haiku. Making Animation…

Vue Animations with Sketch + Haiku
February 27, 2018
codeHave you ever painstakingly built an animation using code — JavaScript, or Core Animation, or CSS — and thought there must be a better way ? Have you ever dreamed of a tool that…

Introducing Haiku 🎉
February 01, 2018
Haiku is a design tool for animated user interfaces — for real apps. Think of it as a design portal to your team's codebase. Use Haiku to: Design imaginative UI components Snap…

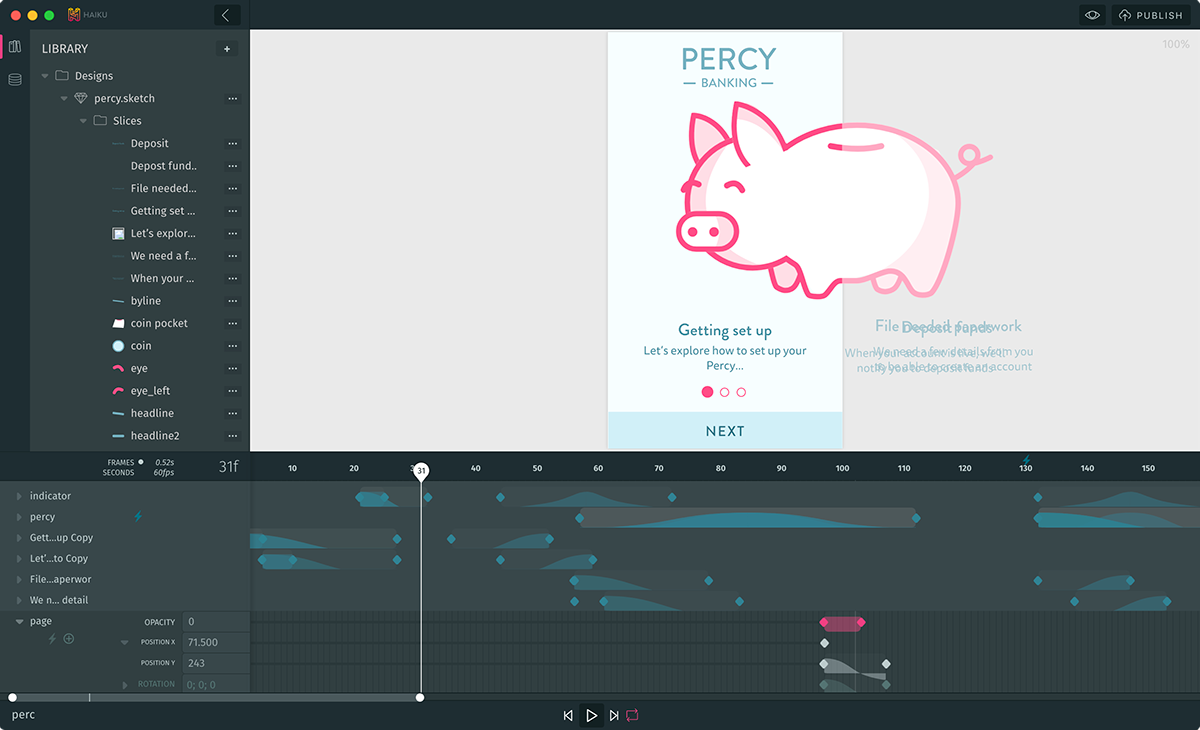
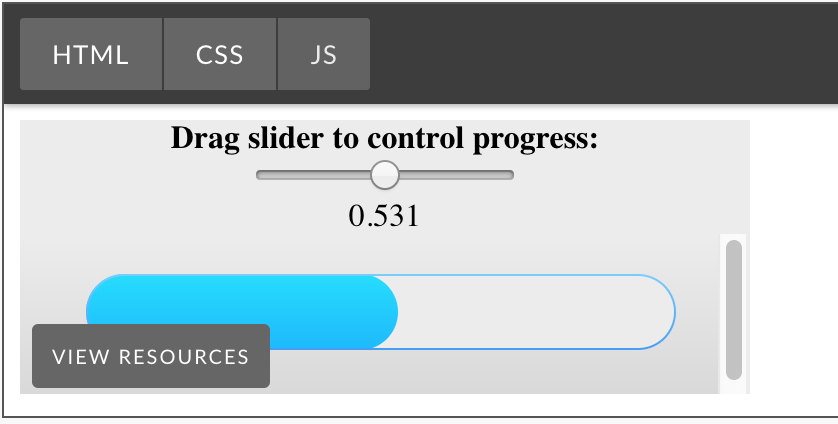
Progress bar tutorial
January 05, 2018
Here we'll show how to use Haiku to create a small, practical component — file upload progress bar — and get it running in a real web app. For this tutorial, we'll imagine that…

Designing the Real Thing with Haiku Actions
December 21, 2017
Let’s explore using Actions in Haiku to create the following interactive design: The actual haiku http://bit.ly/2CXrjD1 has *far superior quality than the gif the shown here…

Motion design for the web, iOS & Android with Haiku
December 12, 2017
A common design goal of modern digital products is to surprise and delight users, and motion design can be a powerful tool in your arsenal to do that. Entertaining loading…

Lottie Without After Effects
November 06, 2017
Lottie Who? The process of creating motion for mobile felt broken up until Airbnb released a stunning open source library called Lottie . Prior to then (Feb. 2017), creating…