In this blog post we'll be taking a close look at Actions. We'll review the two different types of Actions available in Haiku, and what each of them is for.
Let's start by talking about the purpose of this feature: Actions are used to listen and respond to specified events.
If you've read our blog post “Designing the real thing with Haiku actions”, then you probably know there is a lot you can achieve with this feature, including:
- Traveling through time by changing the timeline position.
- Responding to user input.
- Changing properties of app elements like position and color.
There are two types of Actions in Haiku: Frame Actions and Element Actions.
Frame Actions
Frame Actions are, like its name suggests, actions that you can tie to a specific frame. Meaning that you can tell Haiku that when the animation gets to a certain point in time, an action must be triggered.
You can set a Frame Action by hovering over a frame or millisecond in the timeline gauge and clicking on the plus icon that appears.
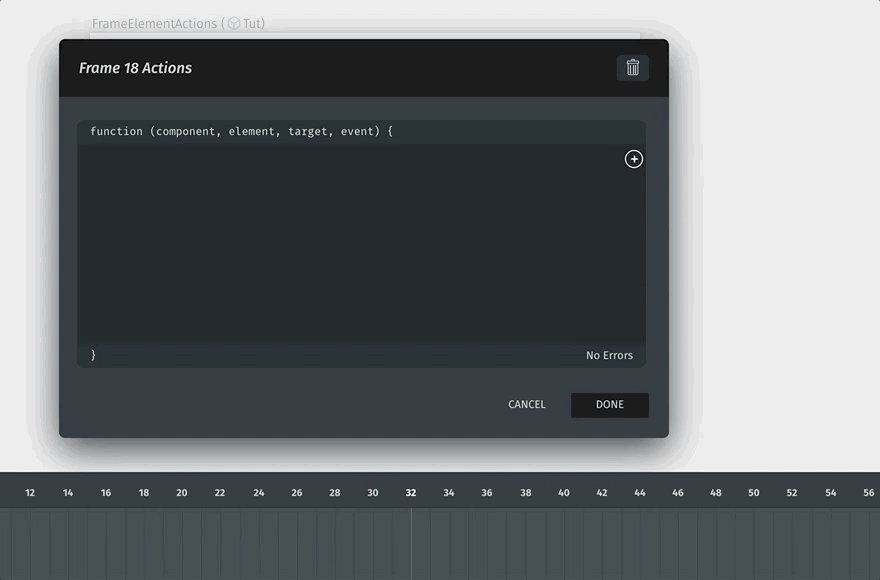
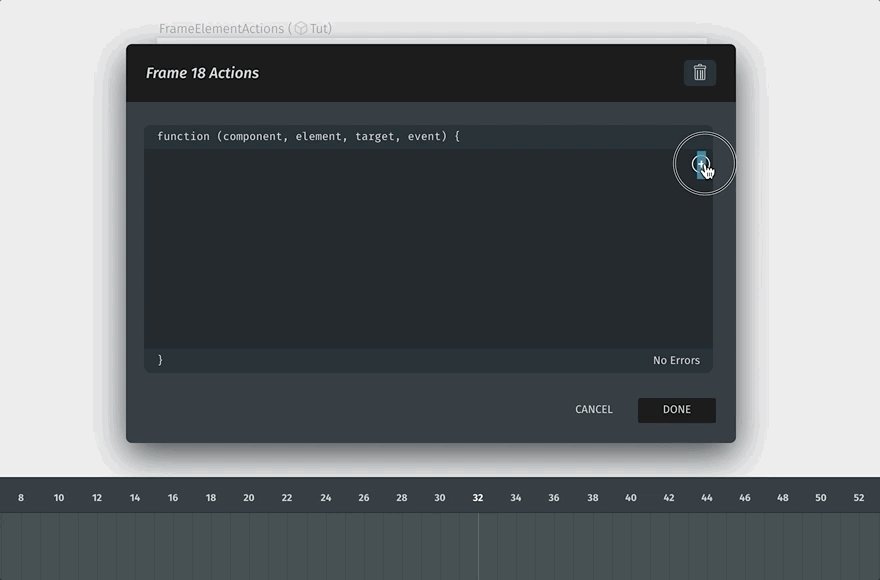
 Creating a Frame Action
Creating a Frame Action
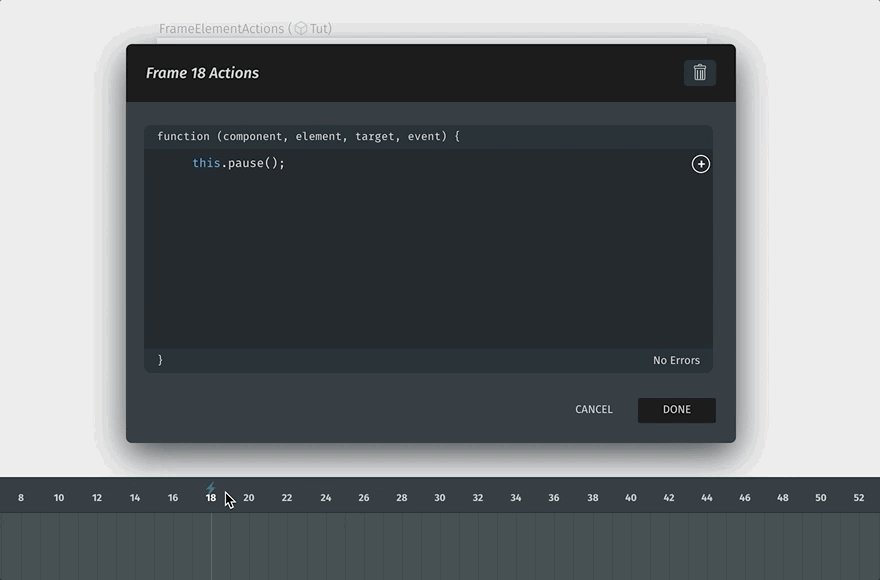
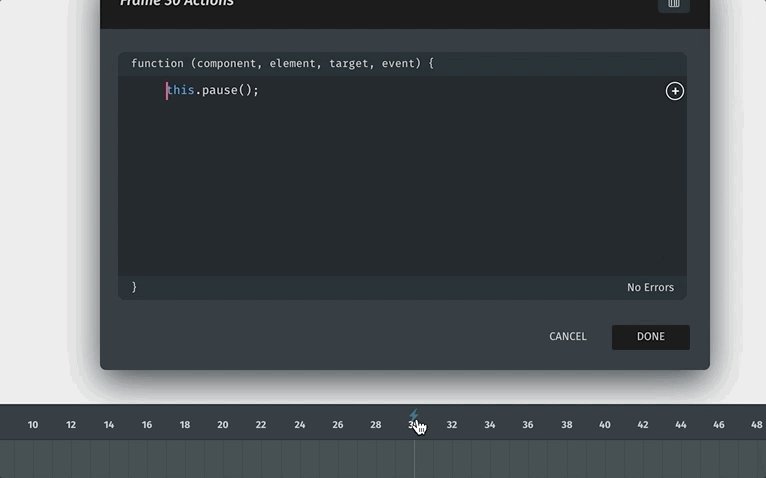
As you can see, a modal with the title “Frame N Actions” is displayed. To set up your Frame Action you can either manually type in the JavaScript you need, or you can use any of the quick access snippets Haiku offers, by simply clicking on the plus button here.
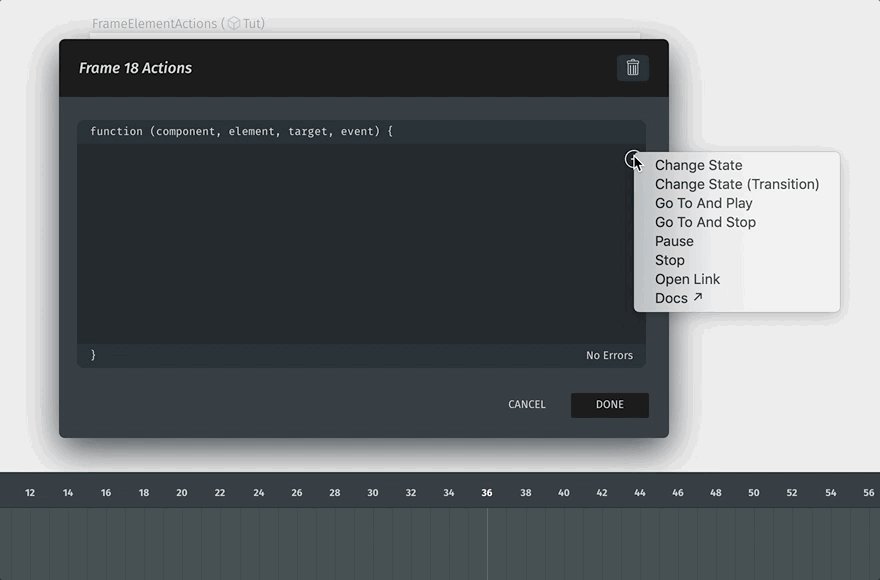
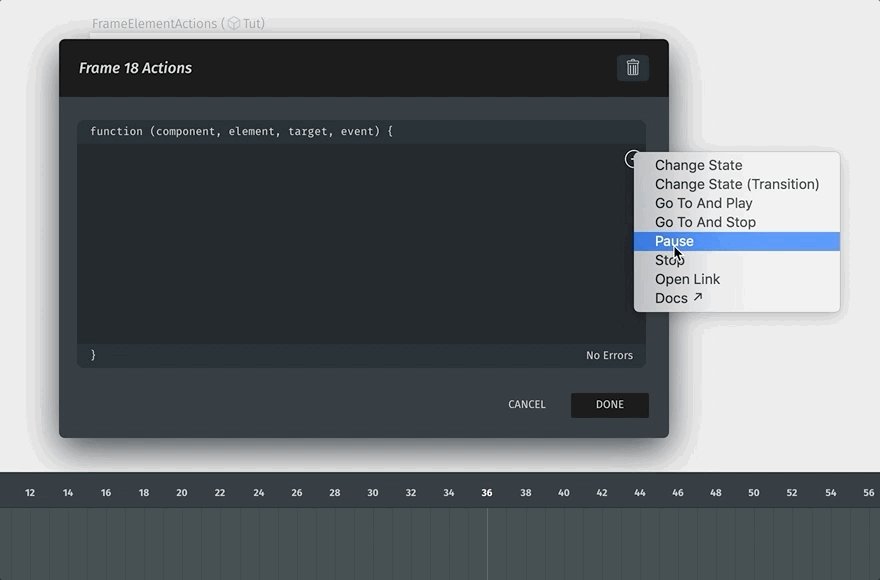
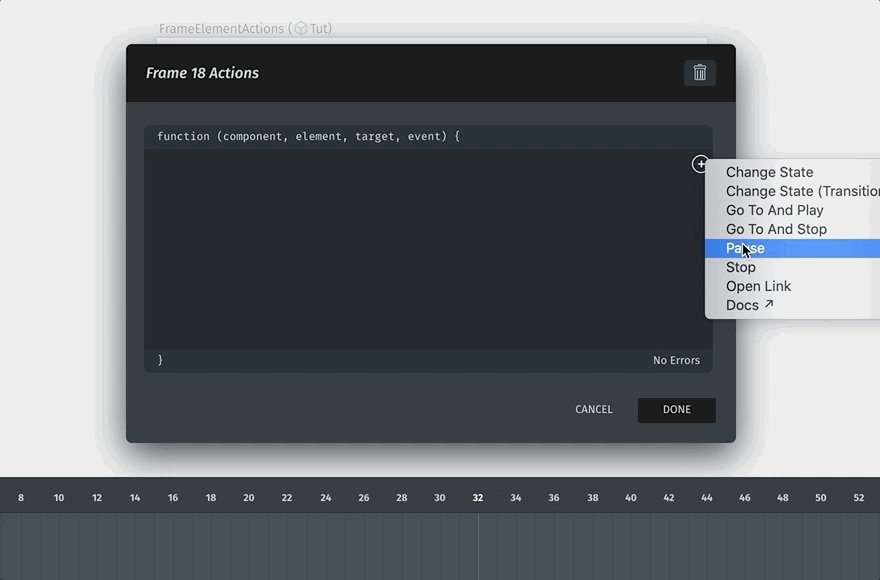
 Add the available snippets
Add the available snippets
Let's go one by one and explain what each of these is for.
- Change State and Change State transition: These two allow you to change a pre-defined state to a new value. To learn more about States and how to use them please check out the dedicated blog post.
- Go to and play: With this snippet you can tell Haiku to jump to a different frame, and play the animation from that frame on.
- Go to and stop: With this you can have the animation jump to another frame as well, but this time the animation will stop playing once it reaches the desired frame.
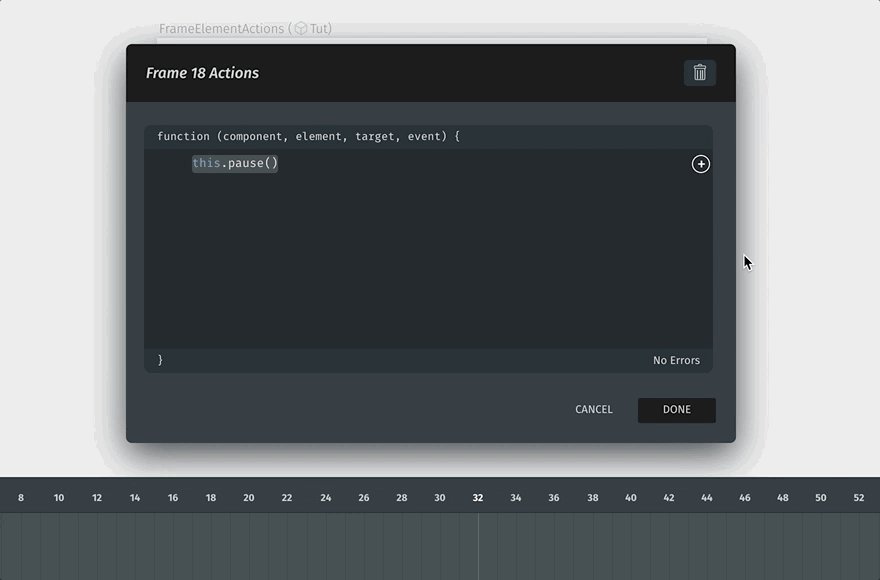
- Pause: Simply pauses the animation.
- Stop: It stops the animation.
- Open link: You can make Haiku redirect the user to a set URL. This is especially useful when embedding your Haiku in a web app or site.
Remember: all of these actions will be triggered when the animation reaches a certain frame or millisecond, since we're talking about Frame Actions.
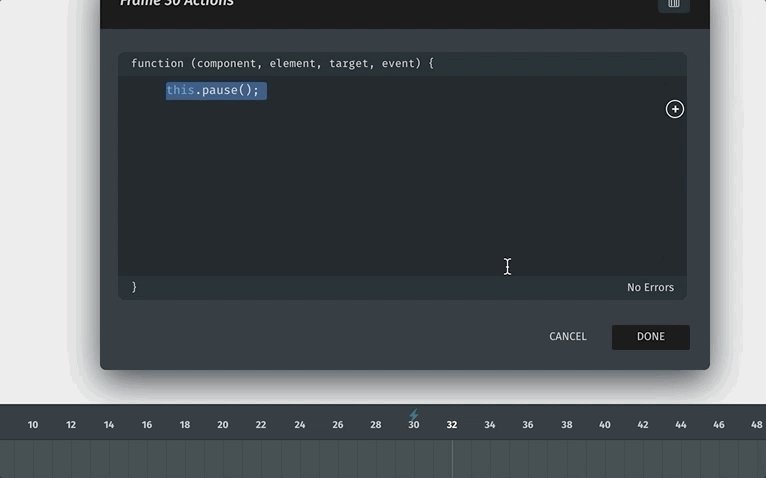
 Click 'Done' to finish
Click 'Done' to finish
Once you are happy with the set-up you can go ahead and click “Done”. You will see that now, on top of the frame number in the timeline gauge, there is a blue lightning icon. This signals you have a Frame Action in place. And you can click that icon to edit the Frame Action you've created.
 Edit your Frame Action
Edit your Frame Action
Element Actions
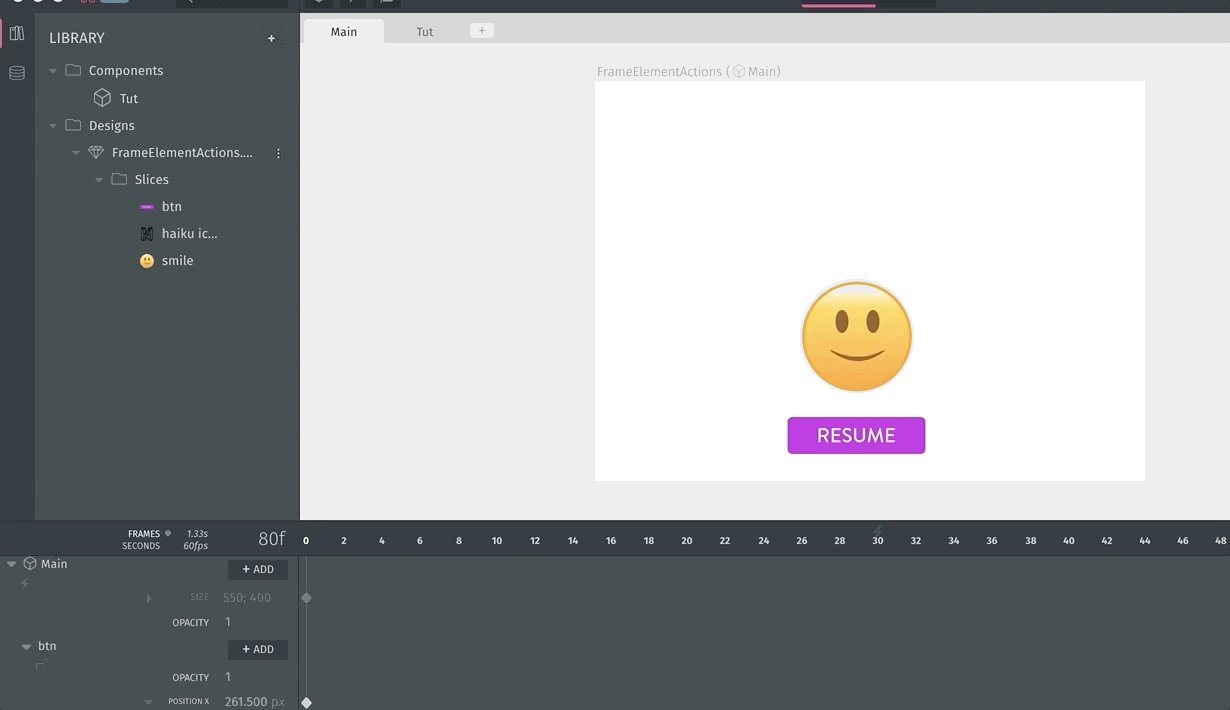
Again, as the name suggests, these are actions that can be tied to an element, may that element be the stage itself or a slice you've instantiated on stage, like the one I have here.
You can add an Element Action in three ways:
-
By selecting the element and clicking on the lightning icon up top.
 Click the top lightning icon
Click the top lightning icon-
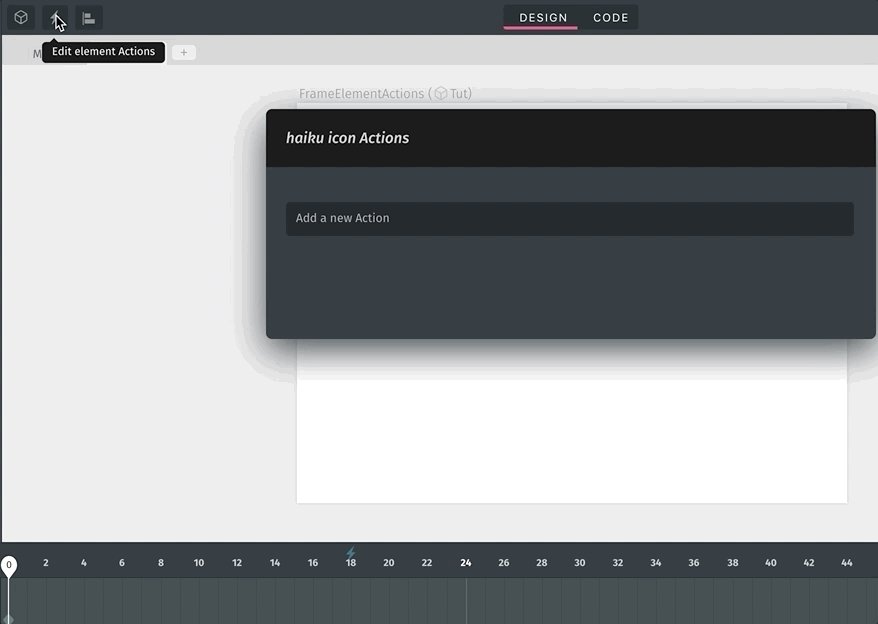
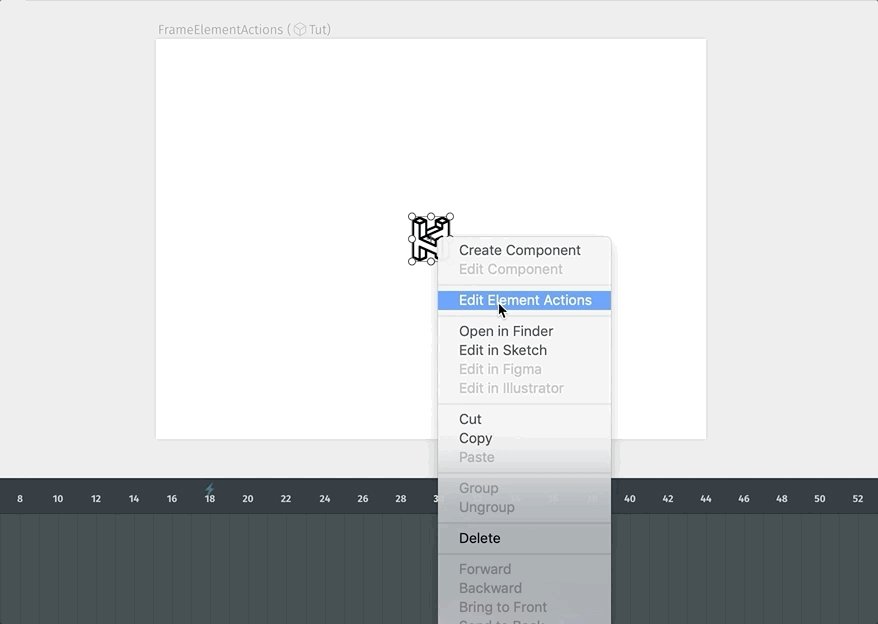
By right-clicking the element and choosing to edit the element's Actions.
 Right click and edit the element's Actions
Right click and edit the element's Actions-
Or by clicking on the small lightning icon below the element's name in the timeline.
 Click on the lightning icon below the element's name
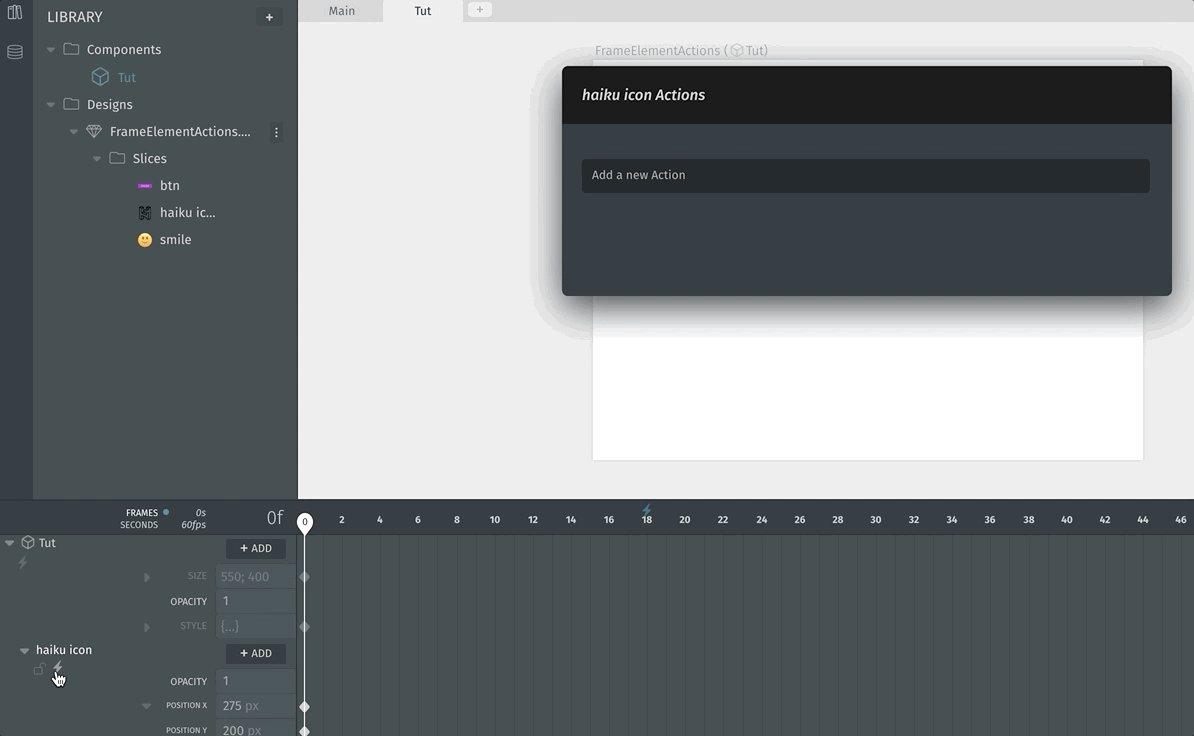
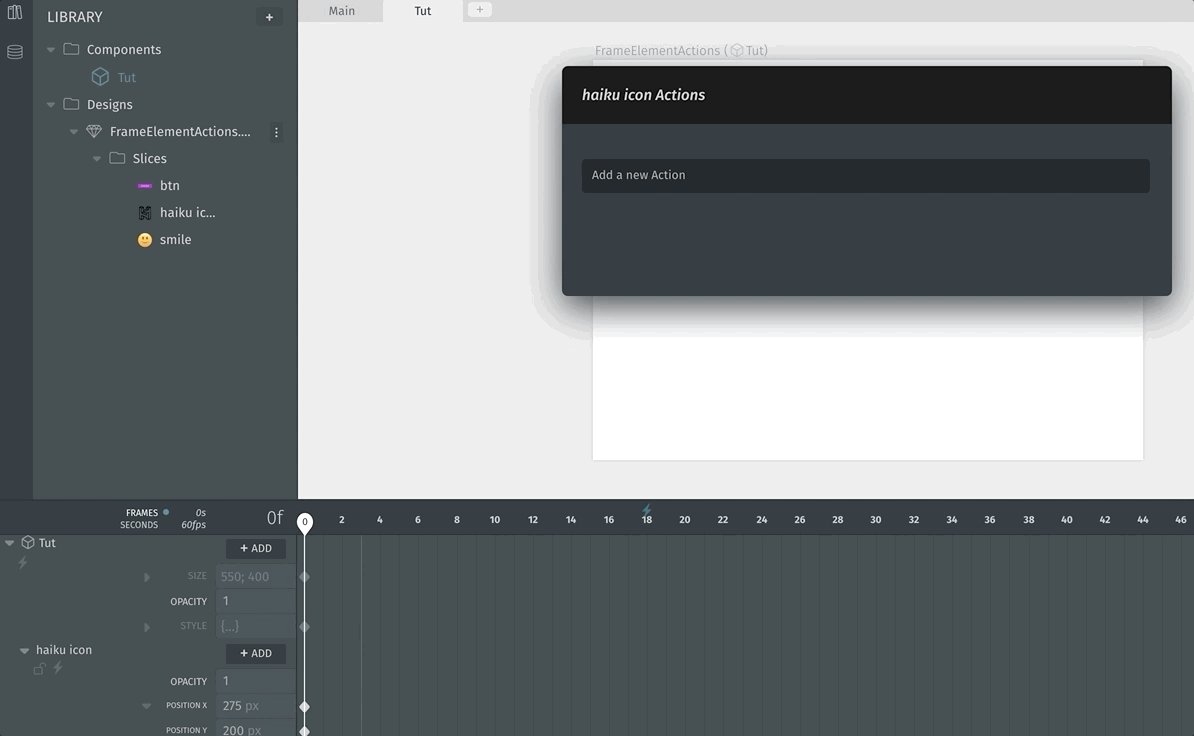
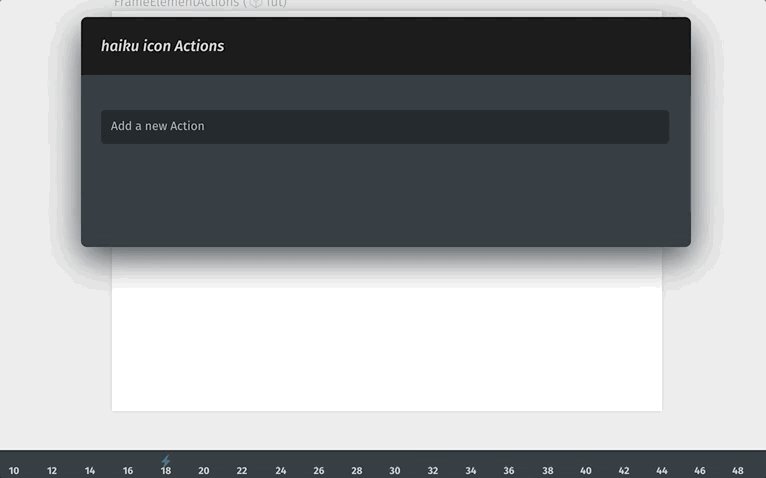
Click on the lightning icon below the element's nameAs you can see, the first thing we need to do to set up an Element Action is to choose which type of event we want Haiku to listen to in order to trigger the Action.
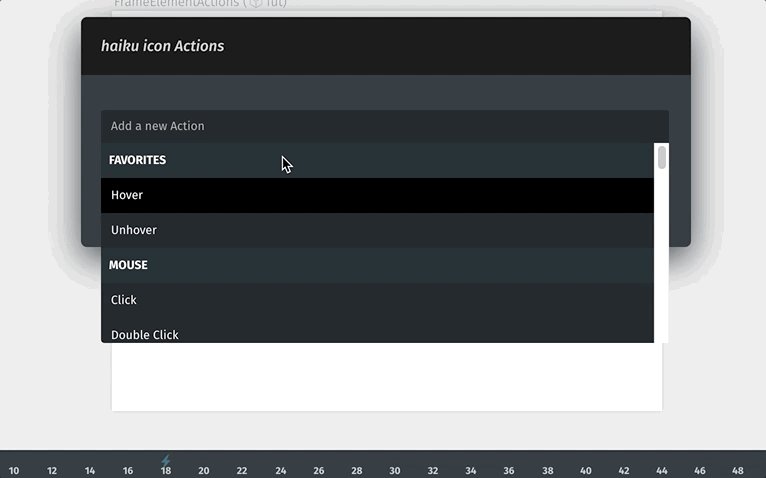
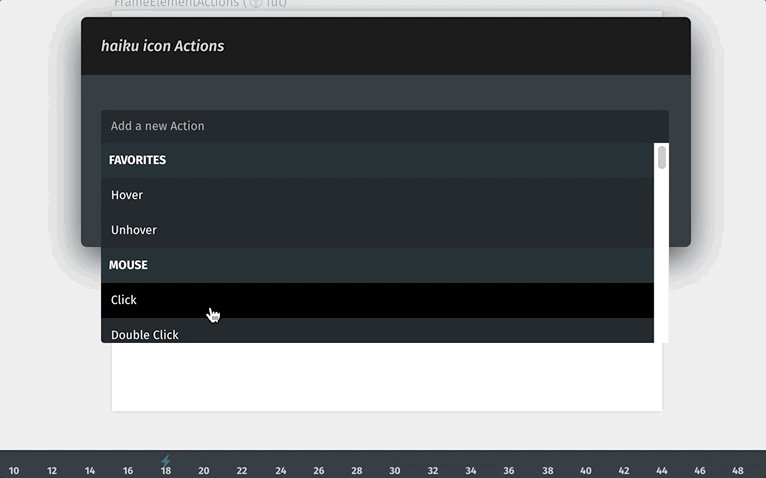
 Choose an Action to listen to
Choose an Action to listen toWe have events like hover, unhover, mouse click, double click and so on. Keep in mind that Haiku will track these events on the element we've tied to the Action only. We are going to select one to continue.
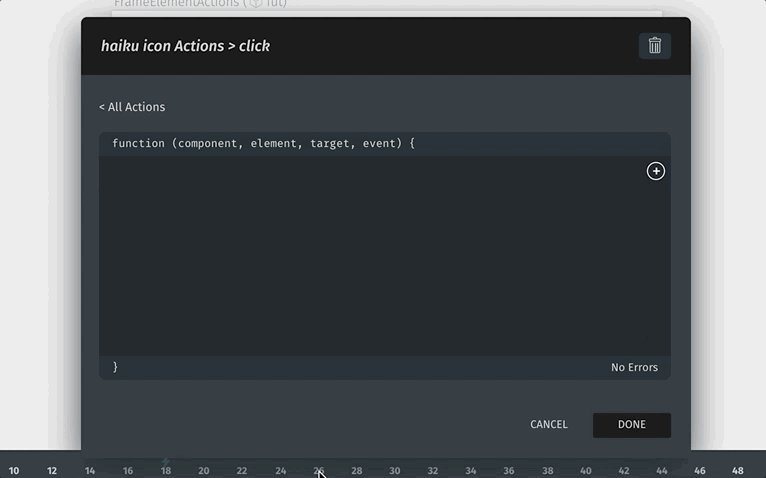
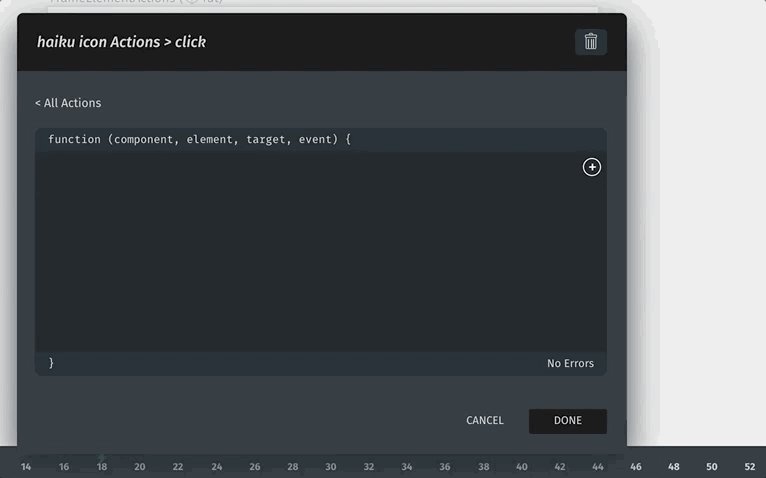
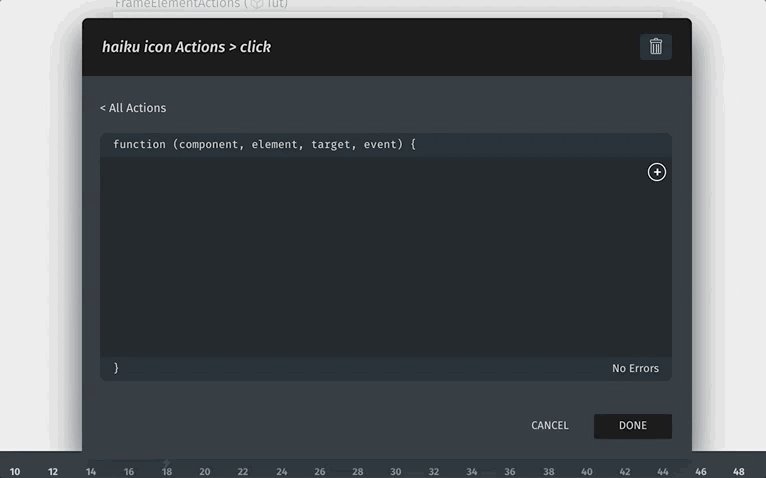
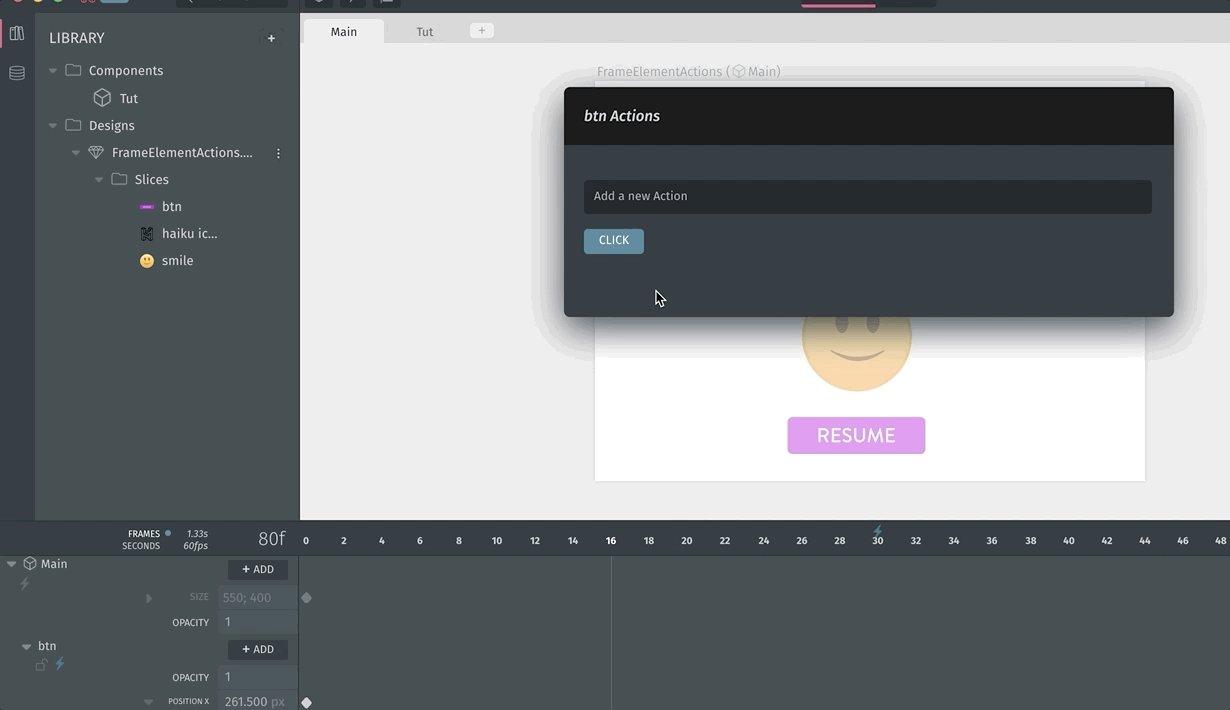
The same as before, we can see a modal appear. This time the title reflects the element's name and the type of event we selected before.
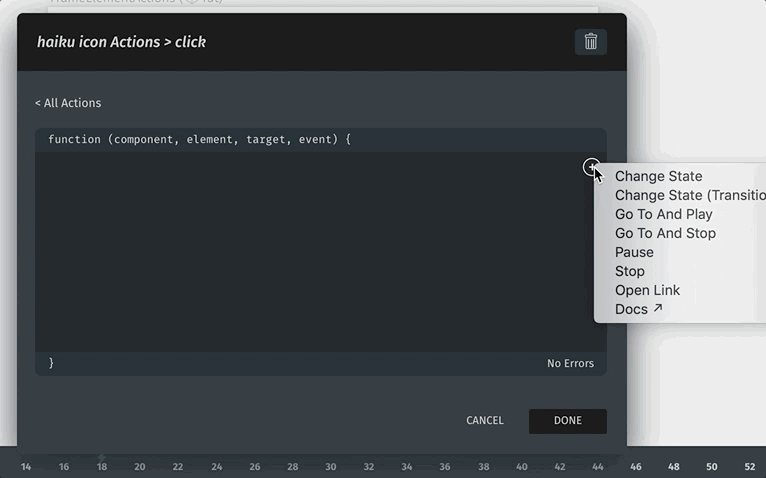
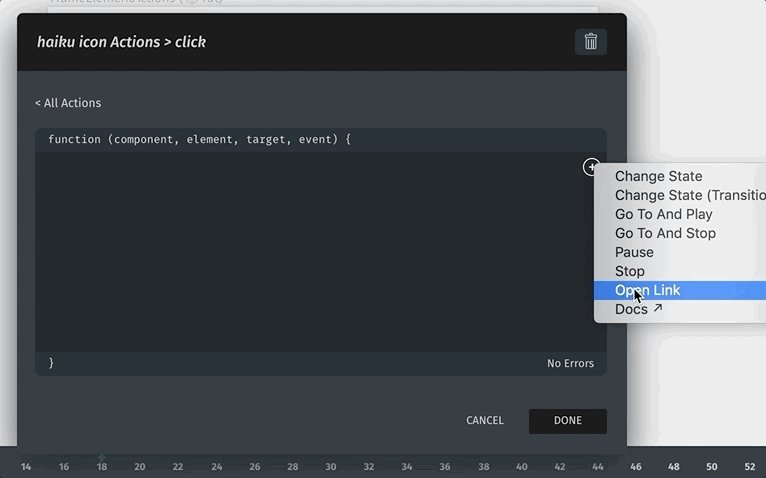
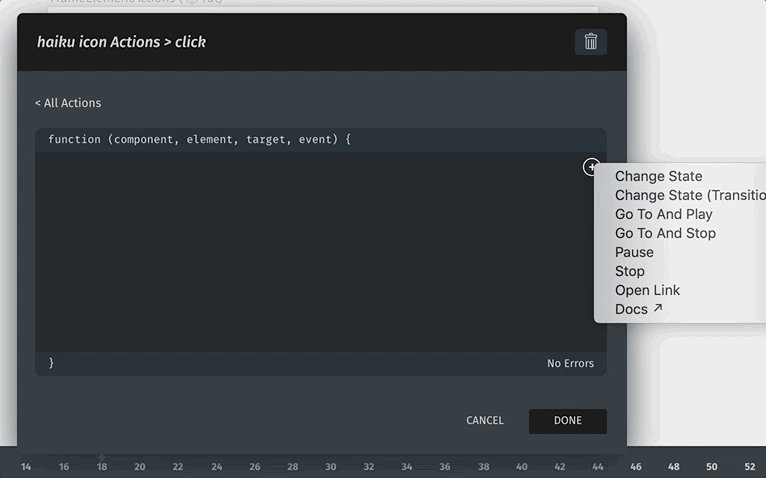
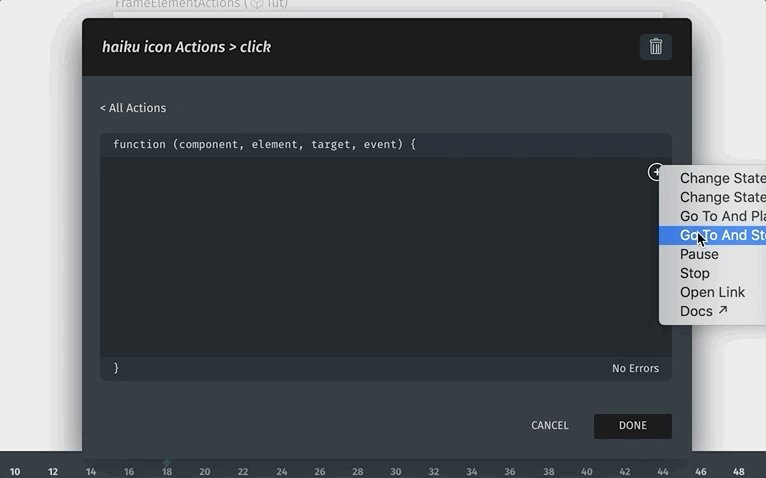
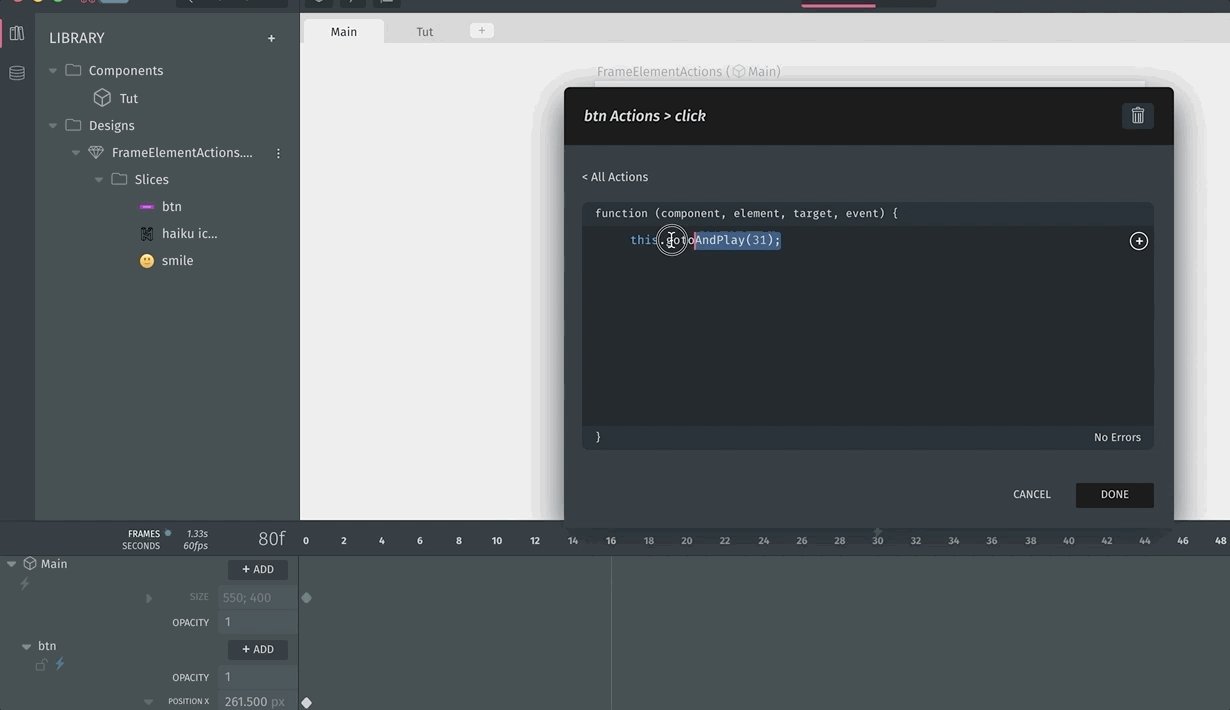
Again, you can simply type in the JavaScript you need or you can use any of the snippets Haiku provides, which are the same ones we had in the Frame Actions modal, as you can see here.
 Add snippets
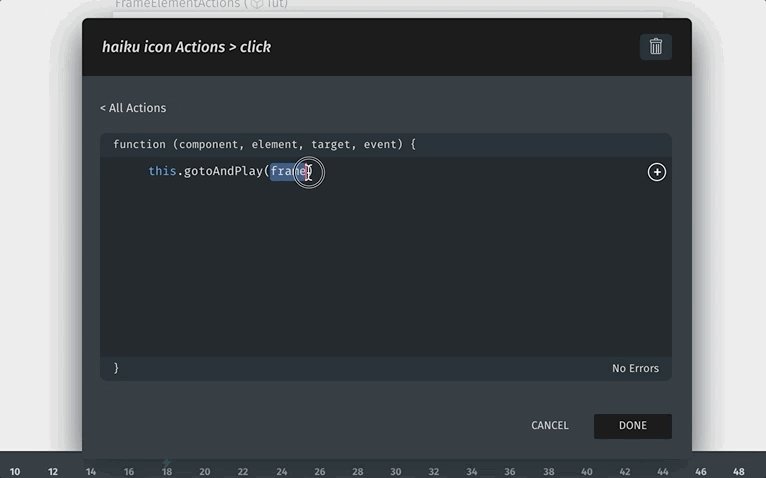
Add snippetsIn this case, any Action will be triggered once the event we set up before occurs. For example, if you selected a “Click” event, the Action will occur after the user clicks on the element containing the Element Action.
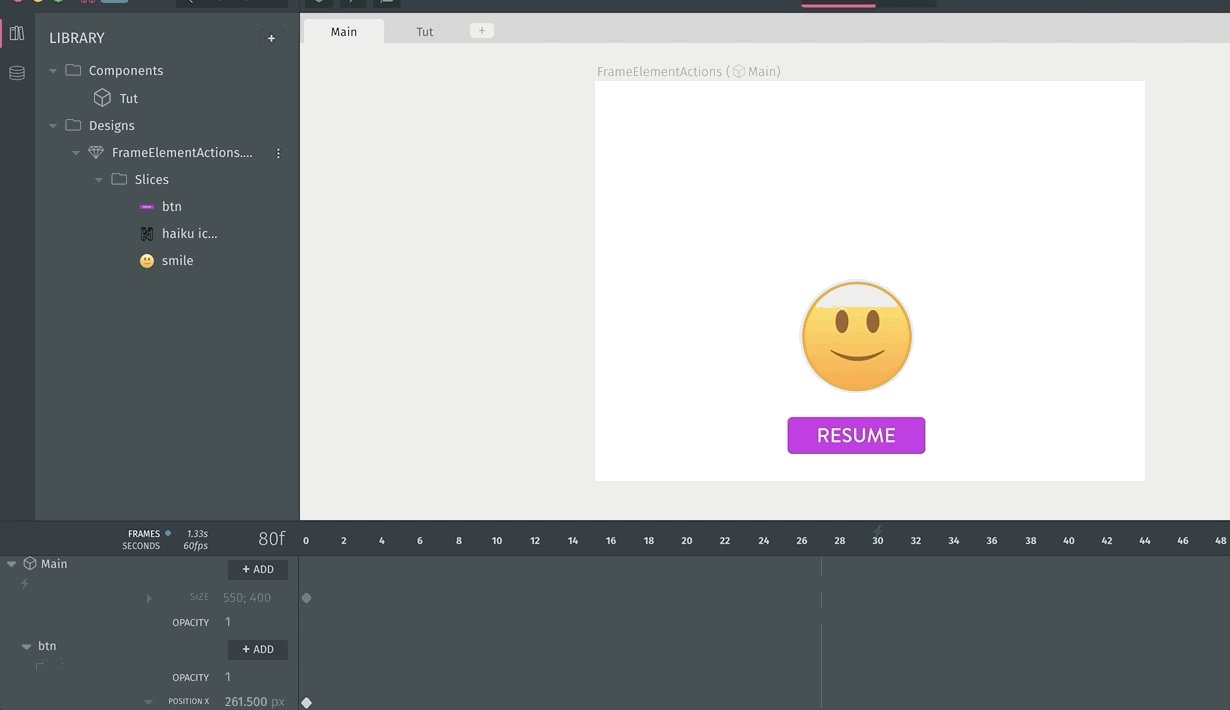
When we're happy with the set up we can click “done” to finish.
 Click 'Done' to finish
Click 'Done' to finishGreat! We've covered what Actions are for and we've talked about the difference between Frame Actions and Element Actions.
A quick recap:
These two are different, and serve different purposes. Frame Actions come in handy when you want something to happen at a certain point in time. For example, you want to pause the animation when it reaches frame 30.
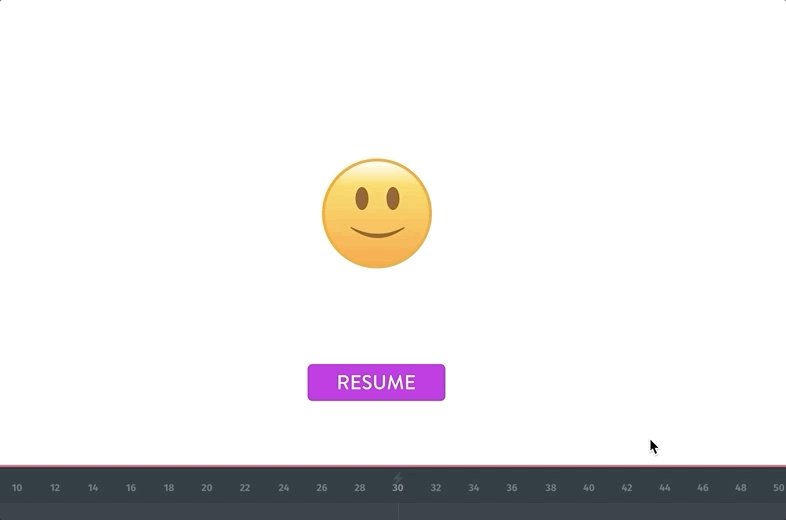
 Use Frame Actions to Pause
Use Frame Actions to PauseElement Actions are good when you want something to happen when the user interacts with that element. For example, you want the animation to resume, or
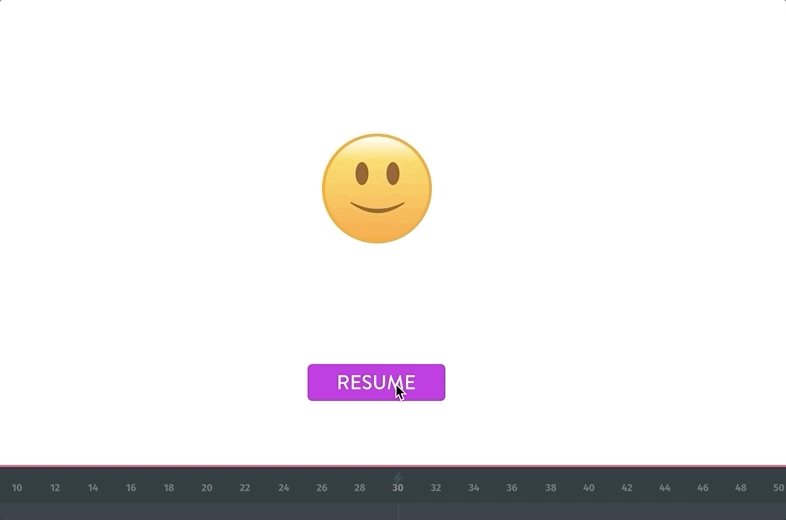
gotoAndPlay, when the user clicks on a button or slice. Use Element Actions to Play
Use Element Actions to PlayIt's also important to note that these two types of Actions can be combined, as you can see in this example. Here's the link to the forkable project in case you want to take a look: https://share.haiku.ai/u/Tina/FrameElementActions
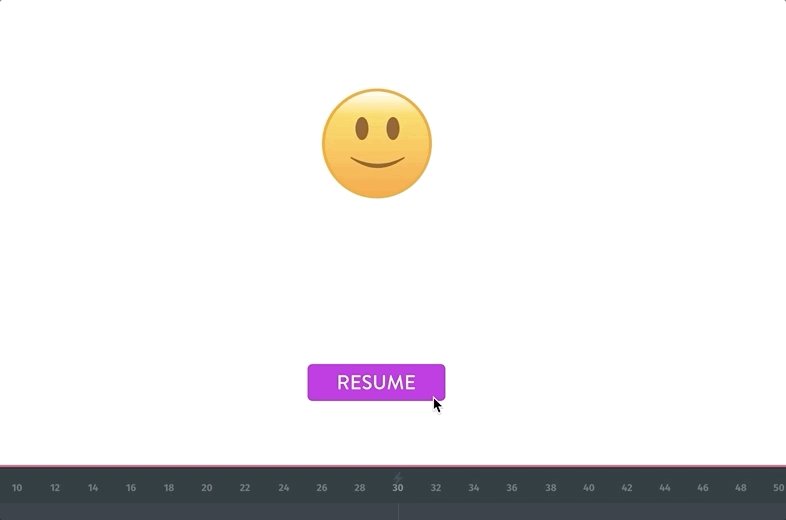
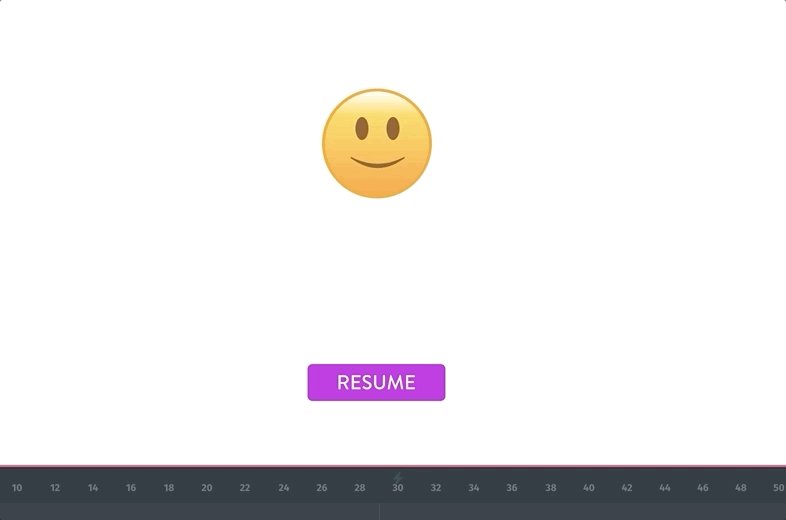
 Combine Frame and Element Actions
Combine Frame and Element ActionsFrom the combination between the two, and especially if you throw in a couple more ingredients into the mix, like States and Expressions, there is almost no end to the possibilities of animations and interactions you can create with Haiku.
If you want to learn more about Actions, please check out the other tutorials we have on our Learn page.
And that's it! If you have any ideas for tutorials you'd like to see, please shoot us a line or two to our Slack Community or to contact@haiku.ai.
See you soon!
Keep up to date with the latest on:
-
-